資料の特性に合わせて作る
スライド:全体の枚数と文字サイズに注意します。見出しフォントは36pt以上で本文が28pt以上、1分1枚換算を目安にしましょう。文章をそのまま載せるよりも、箇条書きや概念図などが適しています。
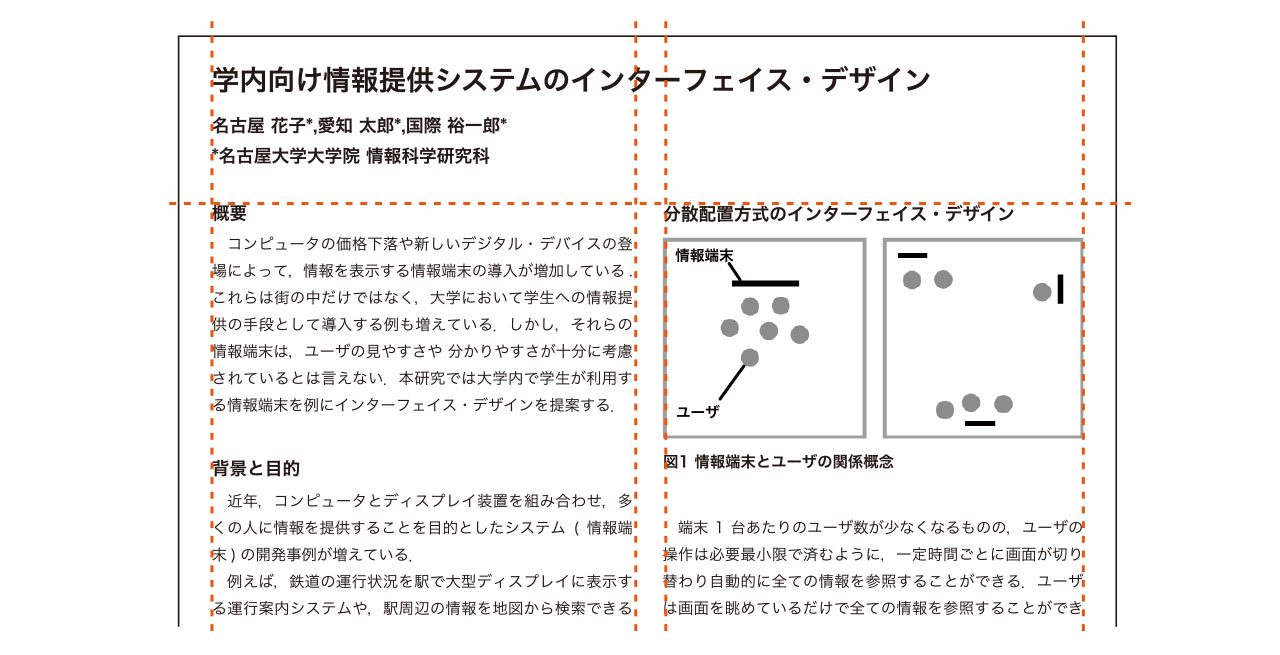
ポスター:遠目から概要が読み取れることと、近づいて詳細を確認できることを両立させましょう。内容が把握できるような小見出しをつける、図表の注目してほしい箇所だけに強調色を使う、全体の構造を一目で把握できるようにすることなどがポイントになります。
正確な情報と論理構成を用意する
意味のある情報であるからこそ、見た目を整える手間をかけて他者に伝える価値があります。ほかのガイドを参考に、準備をしておきましょう。《参照⇒クリティカル・リーディングを行う、効果的なプレゼンテーションを準備する》
整列させ、グループをつくる
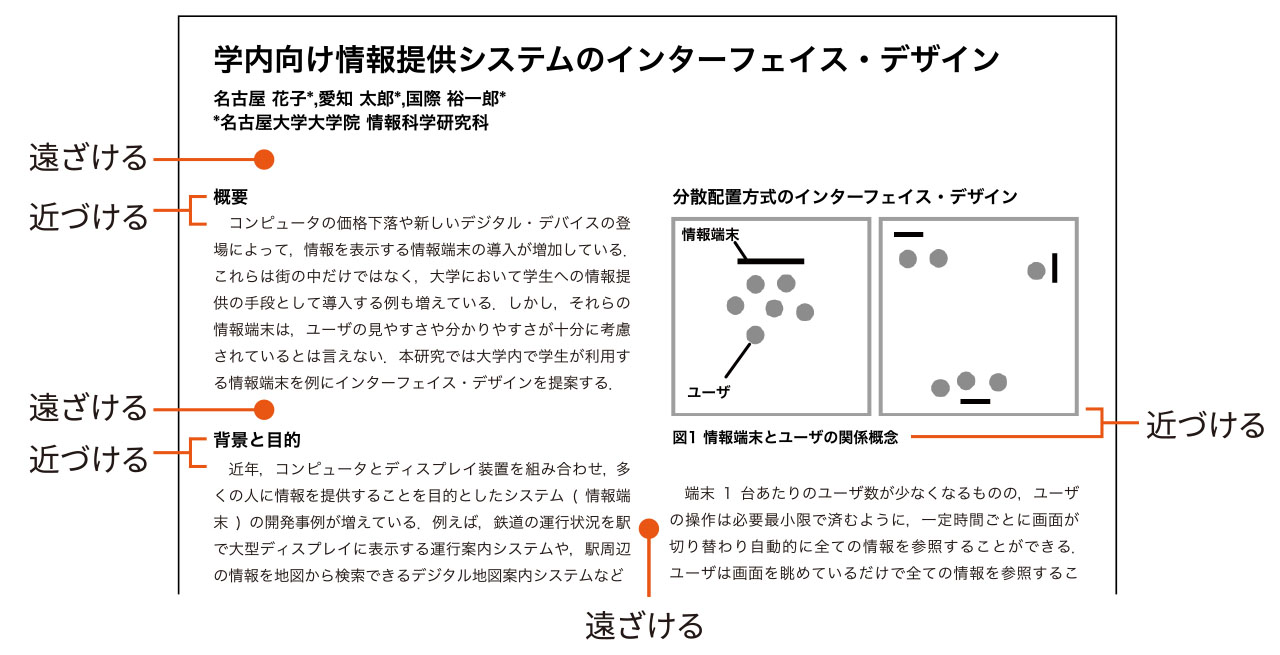
端を揃えることを意識しましょう。ガタガタしていると読み手にとってはノイズとなり、本来伝えるべき内容が伝わりにくくなります。

項目間や段組の間を調整して、内容ごとのまとまりを作るようにしましょう。読み手が構成を認識しやすくなります。

コントラストをつけ、デザインを統一する
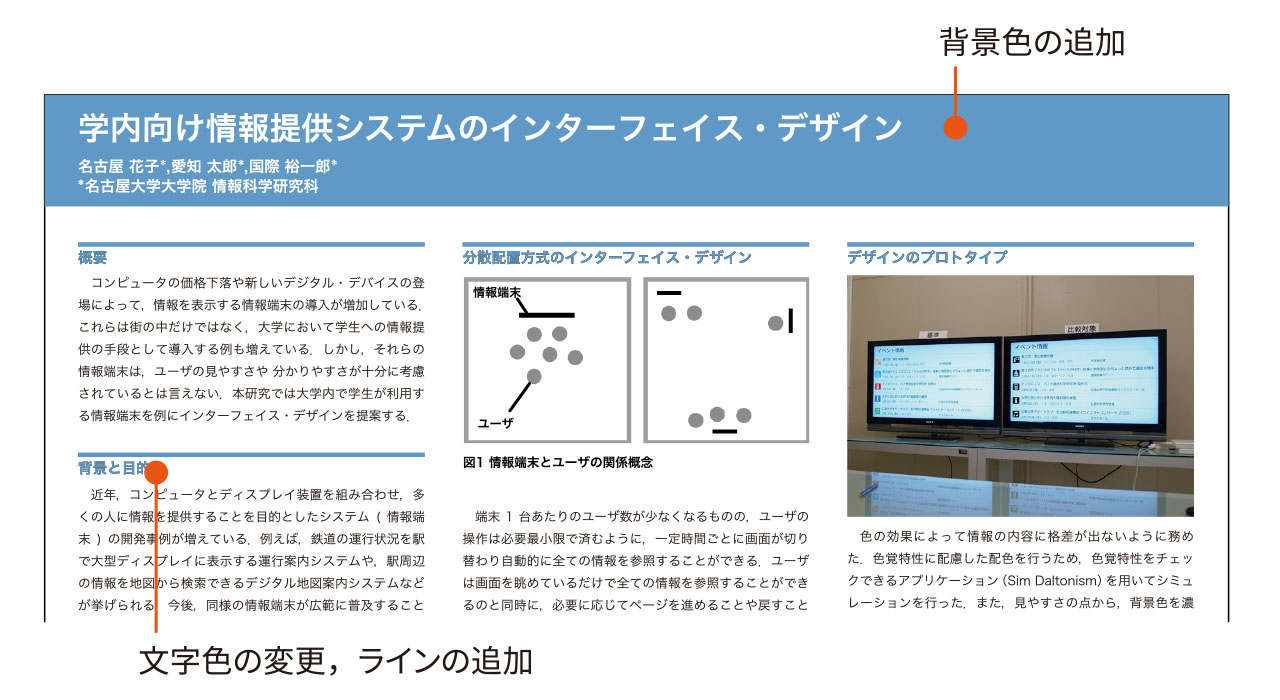
タイトルと小見出し、小見出しと本文の文字サイズなど、階層間に明確な差をつけるようにしましょう。文字色変更、ラインやマークの追加、背景色などが利用できます。
スライド全体を通じて、同じデザインを繰り返すようにしましょう。たとえば、小見出しのフォント、ラインやマーク、グループとグループの間の余白の大きさなどです。異なるデザインは、異なる意味をもたせるために使用します。

色づかいを考える
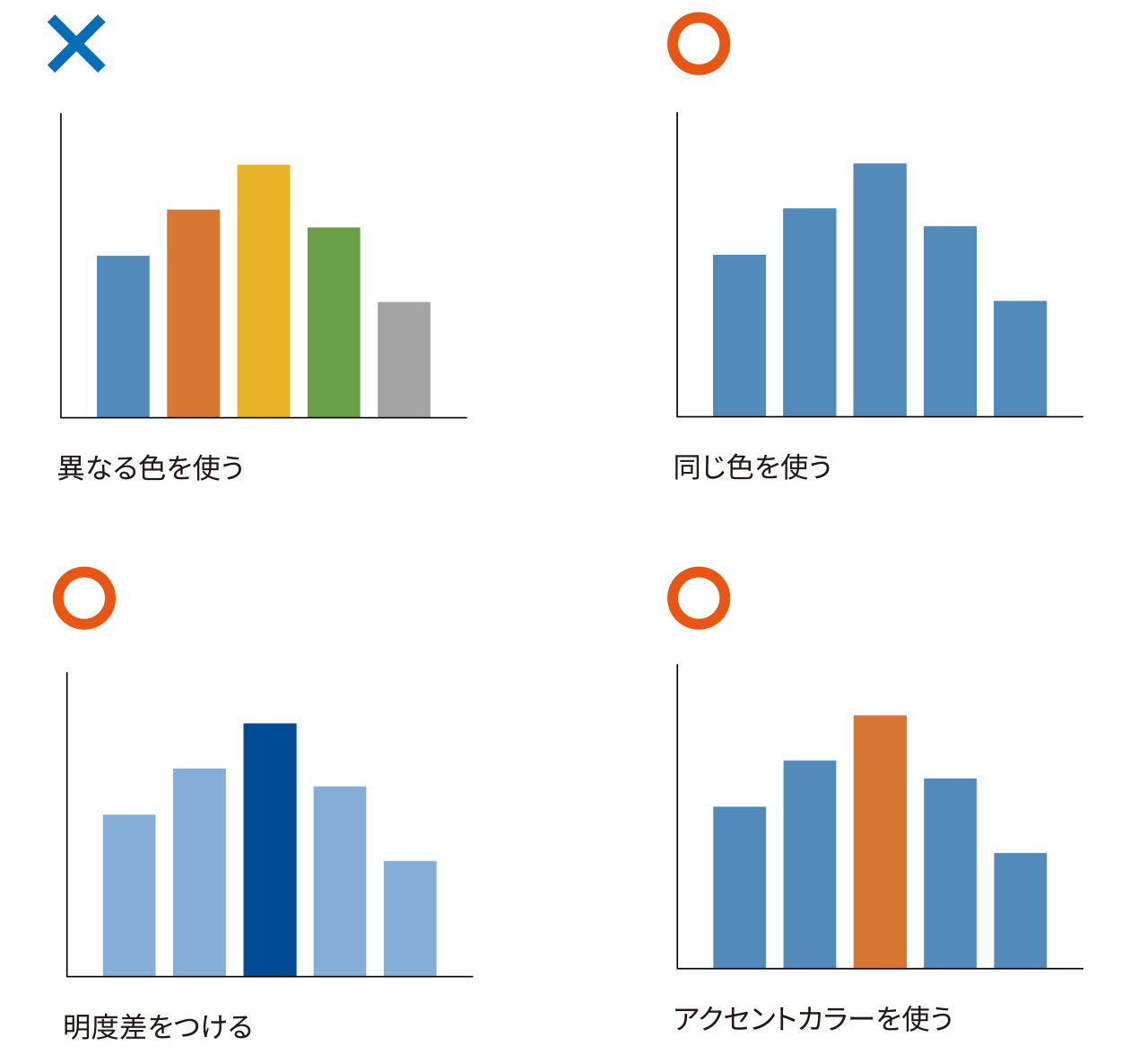
色に意味をもたせるようにしましょう。意味なく多用すると、読み手は混乱したり、認識に時間がかかったりします。目立たせたいところにだけアクセントカラーを使用するとよいでしょう。
色覚特性にも配慮が必要です。区別がつきづらいとされる、赤と緑、オレンジと黄緑、青と紫、焦げ茶と深緑、グレーとピンクなどの組み合わせを避けるようにしましょう。

情報の過不足と全体の流れを確認する
作成したスライドやポスターを最終確認しましょう。スライドの場合は、実際に話しながらページを追ってみると情報の過不足や流れの悪い箇所がよくわかります。ポスターの場合は、遠くから全体を眺めて、視線を順序よく誘導できているか、3分以内で概要を説明できるかどうかを確認します。
いずれの場合も、具体的な質問に答えるための素材が揃っているかを確かめましょう。スライドならばプレゼンテーションに使用する最終ページの後ろに追加しておく、ポスターならば手持ち資料を準備することもできます。配付資料があるならば、そちらに加えてもよいでしょう。
- 推薦文献
- 齋藤芳子・茂登山清文監修,遠藤潤一・齋藤芳子(2018)『研究発表のための情報デザイン入門 スライドとポスターを効果的に作る』,中部日本教育文化会.
(旧版がオンライン公開されています⇨URL: http://www.cshe.nagoya-u.ac.jp/infodesign/)
- 発行|
- 名古屋大学教養教育院 & 高等教育研究センター
- 初版|
- 2018.3.20
- 作成|
- 齋藤 芳子